Xara Designer Pro X-365 — First Look




The big news in Designer Pro X 365’s Website Design features is the addition of 40 new
Reveal/Scroll animations, including… PARALLAX SCROLLING! In addition there are now
two categories of reveal animation, Reveal and Scroll. Reveal animations are triggered
when an object reveals itself in the browser such as the text Website Design above.
Reveal Animations can also be enabled by a “Trigger” object. The home page of this
review uses both Trigger objects and Anchors to move to the next section and to start
the animations. The new Scroll Animations happen automatically as the visitor scrolls
down the page and are determined by the speed at which the viewer scrolls up or down
the page.
My illustration above is an example of Parallax scrolling and as you can see if you scroll
up and down a few times (go ahead, I’ll wait), the objects move at different speeds.
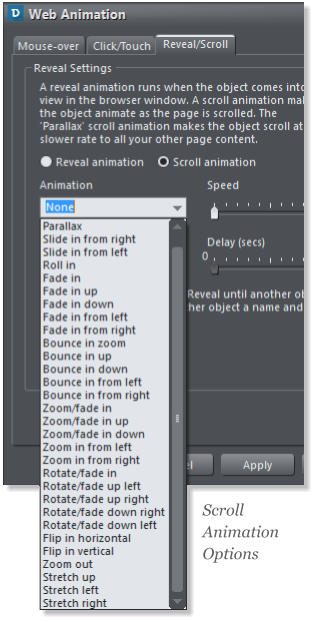
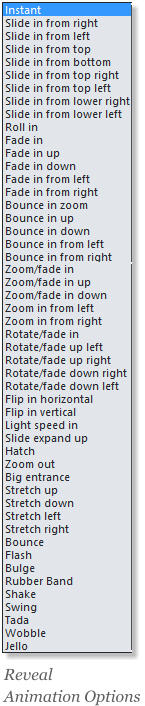
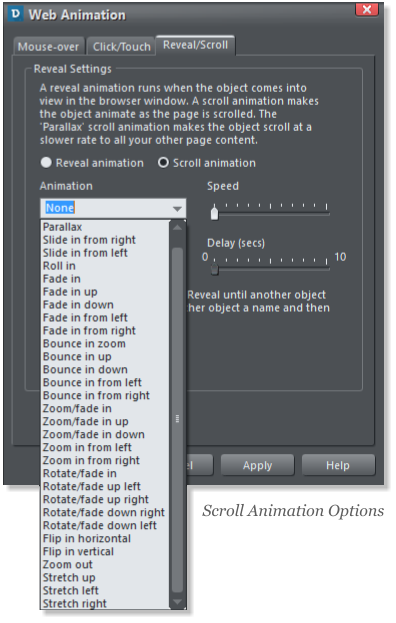
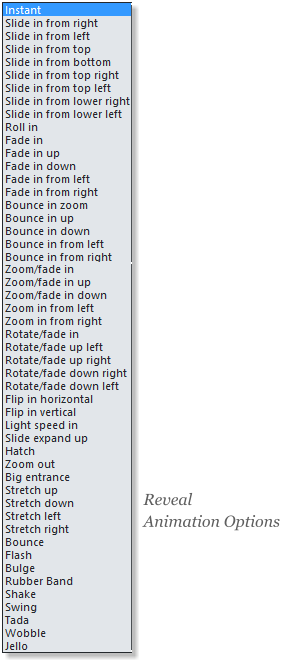
Shown above are the entire listing of Reveal and Scroll Animations. The best way to
determine how each works is to apply these and then preview the page to see the
effects in action. Use Apply but don’t click OK to keep the dialog open.
Stick to Top In addition to the ability to stick a graphic or navigation bar to your page,
a new setting, Stick to Top lets you add an object or navigation bar to your page, but
have it offset from the top of the page. Then when your visitor scrolls down the page,
the objects or navigation bar when it reaches the top of the page, sticks there.
Sample Websites Xara has produced some sample websites to show how these new
features look when published.
Charity Website A contemporary design combining parallax scrolling, with
multiple scroll and reveal animation effects. This is also a responsive website -
make the browser narrow to see the mobile variant.
Able Website A ‘stick at top’ NavBar, and slide-in reveal animations on the header
bar. There are 6 pages to this website each with different examples of animation
effects.
Fresh Single Page Website A reveal animation for the heading, a ‘stick at top’
NavBar. Lower down the page there are various new hover (mouse-over) effects in
a few picture galleries and a roll-in animation applied to the new Percentage ring
SmartShape.
Pagoda Single Page Website Shows parallax scroll on the top image and heading.
Has a number of scroll based animation effects. Read the description in the file for
more info.
Free M-Hosting for One Year Included in the price of Designer Pro X 365 is one free
year of M-Hosting. This includes web hosting for one year, 2GB of web hosting storage,
and a free domain name, for example myexcellentwebsite.com. Plus you can password
protect your site, or pages within your website.
Xara Online Designer [Beta] Still in beta version but evolving rapidly into a powerful
collaborative tool with more and more editing capabilities. Websites can be edited from
anywhere in the world via the cloud and clients or team members can change current
content or add content of their own. You can access Xara Online Designer via Cloud
Xara, Dropbox, Google Drive and Microsoft OneDrive.
Find out more here.




![[BACK TO TOP]](index_html_files/1914.png)
![[NEXT PAGE]](index_html_files/1922.png)
![PREVIOUS PAGE]](index_html_files/1967.png)
Xara Designer Pro X-365 — First Look
![[BACK TO TOP]](index_html_files/1943.png)
![[NEXT PAGE]](index_html_files/1944.png)
![PREVIOUS PAGE]](index_html_files/1982.png)


Shown above are the entire listing of Reveal
and Scroll Animations. The best way to
determine how each works is to apply these
and then preview the page to see the
effects in action. Use Apply but don’t click
OK to keep the dialog open.
Stick to Top In addition to the ability to
stick a graphic or navigation bar to your
page,
a new setting, Stick to Top lets you add an
object or navigation bar to your page, but
have it offset from the top of the page.
Then when your visitor scrolls down the
page, the objects or navigation bar when it
reaches the top of the page, sticks there.
Sample Websites Xara has produced some
sample websites to show how these new
features look when published.
Charity Website A contemporary design
combining parallax scrolling, with
multiple scroll and reveal animation
effects. This is also a responsive website
- make the browser narrow to see the
mobile variant.
Able Website A ‘stick at top’ NavBar,
and slide-in reveal animations on the
header bar. There are 6 pages to this
website each with different examples of
animation effects.
Fresh Single Page Website A reveal
animation for the heading, a ‘stick at
top’ NavBar. Lower down the page there
are various new hover (mouse-over)
effects in a few picture galleries and a
roll-in animation applied to the new
Percentage ring SmartShape.
Pagoda Single Page Website Shows
parallax scroll on the top image and
heading. Has a number of scroll based
animation effects. Read the description
in the file for more info.
Free M-Hosting for One Year Included in
the price of Designer Pro X 365 is one free
year of M-Hosting. This includes web
hosting for one year, 2GB of web hosting
storage, and a free domain name, for
example myexcellentwebsite.com. Plus you
can password protect your site, or pages
within your website.
Xara Online Designer [Beta] Still in beta
version but evolving rapidly into a powerful
collaborative tool with more and more
editing capabilities. Websites can be edited
from anywhere in the world via the cloud
and clients or team members can change
current content or add content of their own.
You can access Xara Online Designer via
Cloud Xara, Dropbox, Google Drive and
Microsoft OneDrive.
Find out more here.




The big news in Designer Pro X 365’s
Website Design features is the addition of
40 new Reveal/Scroll animations,
including… PARALLAX SCROLLING! In
addition there are now two categories of
reveal animation, Reveal and Scroll. Reveal
animations are triggered when an object
reveals itself in the browser such as the text
Website Design above. Reveal Animations
can also be enabled by a “Trigger” object.
The home page of this review uses both
Trigger objects and Anchors to move to the
next section and to start the animations.
The new Scroll Animations happen
automatically as the visitor scrolls down the
page and are determined by the speed at
which the viewer scrolls up or down the
page.
Parallax scrolling lets objects move at
different speeds.